Struggling with Elementor? Here’s a comprehensive guide to resolving the most common issues, ensuring a seamless website-building experience.
Whether you’re a beginner or an experienced user, this guide will equip you with practical solutions to tackle any Elementor-related challenge. Let’s explore the most frequent problems and how to fix them efficiently.
Common Elementor Issues & Solutions
Many Elementor problems stem from plugin conflicts, theme incompatibilities, or loading errors. You may experience missing widgets, the Elementor 400 error, missing kits, or the editor failing to load in WordPress. Below, we cover the most frequent issues and their solutions.
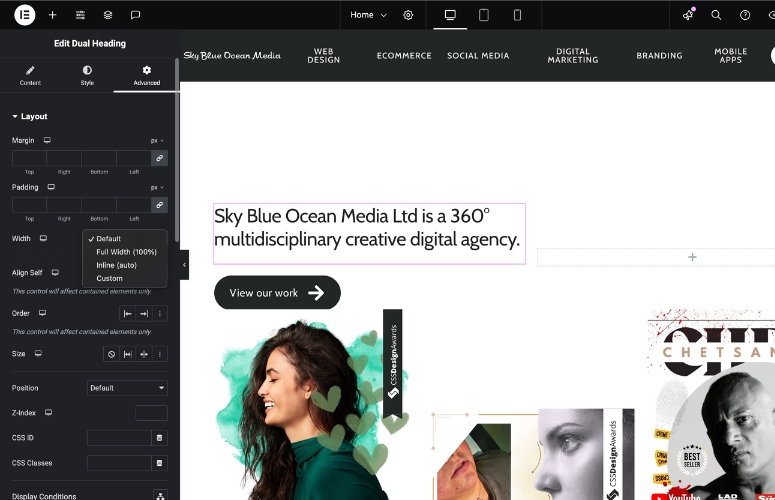
1. Fixing Full-Width Layout Issues in Elementor
Problem: Your website pages aren’t displaying in full width, leaving unwanted margins and spacing.
Solution:
- Go to Page Settings in Elementor and set the layout to Full Width or Stretch Section.
- Check your theme settings and ensure that full-width layout is enabled.
- Clear your cache and refresh the page to see changes.
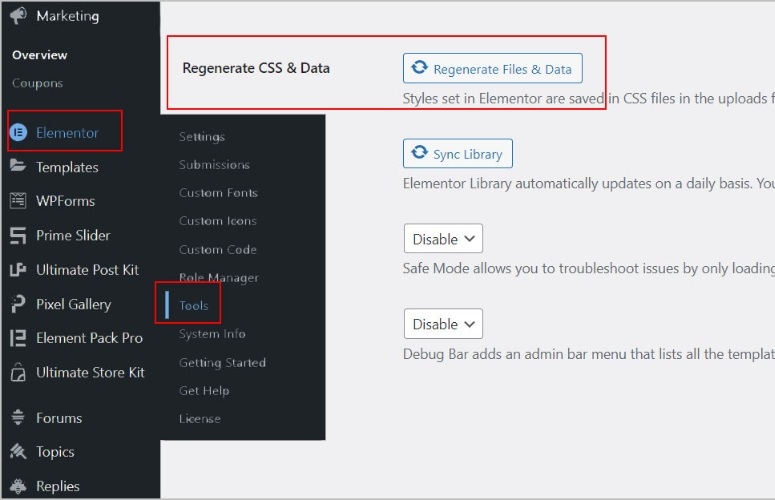
2. Resolving the Default Kit Missing Error
Problem: The Default Kit is missing, leading to design inconsistencies.
Solution:
- Go to Elementor > Tools > Regenerate CSS and click Regenerate Files & Data.
- If the Default Kit is missing, go to Templates > Theme Builder and create a new Default Kit.
- Restore from a backup if you recently deleted it.
3. Troubleshooting Custom CSS Not Working in Elementor
Problem: Changing text colour in Elementor has no effect.
Solution:
- Go to Elementor > Settings > General and disable Default Colours if they are enabled.
- Set the text colour in Typography settings instead of inline styling.
- Clear cache and regenerate CSS from Elementor settings.
4. Fixing Elementor Text Colour Not Changing
Problem: Errors occur when trying to load Elementor kits.
Solution:
- Check if your server meets Elementor’s requirements (PHP 7.4+, memory limit 256MB+).
- Ensure your license is active under Elementor > License.
- If you get a “Forbidden” error, check your hosting permissions and contact your provider.
- Try switching to a default WordPress theme (e.g., Astra, Hello Elementor) and reload the kit.
5. Resolving Elementor Kit Library Errors
Problem: Sections, widgets, or elements vanish from your live website.
Solution:
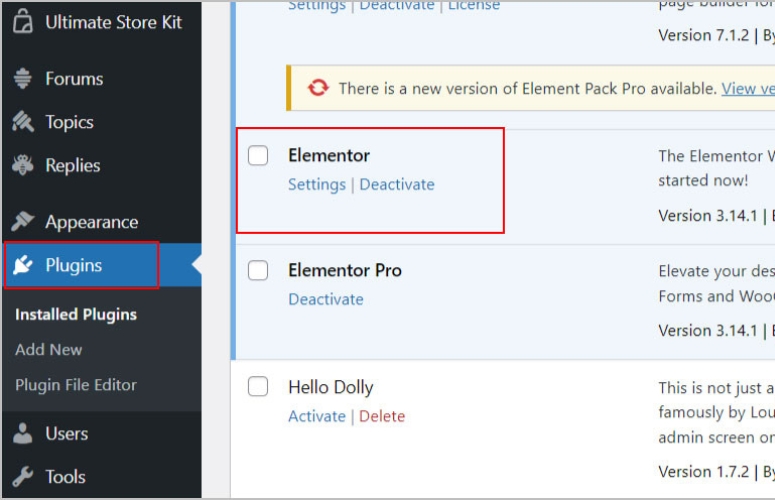
- Disable caching and purge cache from plugins like WP Rocket or your hosting provider.
- Deactivate all plugins except Elementor and reactivate them one by one to find the conflict.
- Go to Elementor > Settings > Advanced and enable Switch Editor Loader Method.
- Ensure that no CSS or JavaScript errors are affecting your site by checking the browser console.
6. Fixing Disappearing Elements in Elementor
Problem: A 500 Internal Server Error appears when using Elementor.
Solution:
- Deactivate all plugins and test if Elementor works.
- Update PHP version to the latest stable release (recommended: PHP 8+).
- Contact your hosting provider to check server logs for deeper issues.
7. Resolving the Elementor 500 Internal Server Error
Problem: This error occurs when trying to edit a page in Elementor.
Solution:
- Ensure you are using an Elementor-compatible theme like Astra or GeneratePress.
- If editing an archive page, ensure an archive template is assigned.
- Enable Switch Editor Loader Method in Elementor > Settings > Advanced.
8. Why Are My Widgets Grayed Out?
Problem: Some widgets appear grayed out in Elementor and cannot be edited.
Solution:
- Go to Elementor > Settings > Features and ensure Flexbox Container is enabled.
- Check if the widgets are set to hidden visibility under Advanced > Responsive.
- If the widget is dynamic (e.g., a post title), ensure there is actual content assigned to it.
9. Downloading Elementor Pro Zip File – Troubleshooting Issues
Problem: Issues with downloading Elementor Pro, such as slow downloads or failed installations.
Solution:
- Disable your browser’s ad-blocker or firewall that may interfere with downloads.
- Try a different browser or clear your cache and cookies.
- If the download is slow, use a VPN or switch to a different network.
- Ensure you’re logged in to your Elementor account and download the file from the official source.
10. Troubleshooting Custom CSS Not Working in Elementor
Problem: Custom CSS styles are not applying to your elements.
Solution:
- Check if CSS is enabled in Elementor settings.
- Clear your browser cache and regenerate Elementor CSS under Elementor > Tools.
- Ensure that no conflicting plugins override your CSS.